Das Design des Sheepshirt-Shops ist mittlerweile etwas in die Jahre gekommen und ein Redesign war dringend überfällig.
Ich war etwas unschlüssig, wie ich den Shop renovieren sollte, da gab mir der Bärenmaler den initialen Zündfunken mit dem Wort „Blog“
Ich beschloss, alle selbstgebastelten Seiten über den Haufen zu werfen und versuchte mich daran, mit der bewährten Plattform WordPress einen nagelneuen Sheepshirts-Shop aufzubauen.
Zuerst war natürlich die Frage nach dem Template: Ich entschied mich nach einigen Suchen und Versuchen für dkret3 als Basis.
Für einen Shop würde ich keine Artikel einsetzen, die Seiten sollten statisch sein und möglichst alle Bereiche der Sheepshirts-Aktivitäten auffangen. Die einzelen Seiten wurden demnach als statische Seiten angelegt. Eine Willkommen-Seite war schnell angelegt, die Navigation von dort erfolgt über Textlinks.
Als kleinen Anreiz habe ich eine Vorschaubox mit verschiedenen Sheepshirtsmotiven danebengesetzt. Den zugehörigen PHP-Code hat mir der Bärenmaler Chris Schlag beigesteuert.
Die WordPress SQL-Datenbank wurde um eine Tabelle mit den Feldern motivname und motiv erweitert. Dort müssen die Daten (bisher) noch von Hand eingepflegt werden, was einerseits viel Handarbeit bedeutet, mir andrerseits aber die Möglichkeit gibt, zu selektieren, welche Motive hier angezeigt werden sollen.
Damit der php-Code überhaupt im Widget läuft, habe ich das Plugin Daiko’s Text Widget installiert.
Mit einem Klick auf eines der Motive wird nun auf den Spreadshirt-Shop verwiesen und nach der entsprechenden Motiv-ID sortiert. Um die, bei Spreadshirt aufgerufene Seite im Shop zu halten sollten die Motive auf einer weiteren Seite im iframe eingefangen werden. Dies war wiederum nur mit Hilfe eines PHP-Codeschnipsels möglich. Um in statischen Seiten PHP ausführen zu können, musste ich das Plugin Exec-PHP installieren, welches genau für diesen Einsatz geschrieben wurde.
Den Designershop auf einer weiteren Seite in ein iframe zu „sperren“ war dagegen mit WordPress Bordmitteln leicht lösbar.
Nun sind allerdings die Schafe auch auf weiteren Sparten tätig und so wurden nach und nach auch der Postkartenshop und der neue Postershop per iframe eingebunden.
Die jüngste Innovation auf sheepshirts.de was der E-Card Versand, auf welchen ich auch im neuen Shop nicht verzichten wollte.
Hier bietet das pluginverzeichnis von WordPress gleich mehrere Möglichkeiten. Ich entschied mich für das Plugin wp-greet welches als Basis ein Gallerie-Plugin benötigt. Hier entschied ich mich für NextGen Gallery welches mir von der Bedienung her hervorragend gefällt.
Natürlich dauerte es seine Zeit, bis aller so zusammenspielte, wie ich das gerne haben wollte, aber schliesslich konnte ich mich recht flüssig durch den Shop klicken und vermisste mittlerweile eine Navigationsmöglichkeit, während mich das Bilder Widget auf den Unterseiten allmählich zu stören begann.
Es wäre schön, diesen Bildblock nur auf die erste Seit zu beschränken, was sich mit einem eigenen Seitentemplate lösen lassen würde, aber dabei würde ich die Editierbarkeit im Widget verlieren, welche ich sehr schätze.
Hier half mir ein anderes Plugin weiter. Dynamic Widgets erlaubt es, zu konfigurieren, welche Widgets auf welchen Seiten angezeigt werden.
Nun sah das Ganze schon recht brauchbar aus, wenn nur nicht der Wunsch nach einer wechselnden Grafik für verschiedene Seiten gewesen wäre.
Ich hätte in den header einen Widgetbereich basteln können (wenn ich das könnte…) aber mein Ziel war ja auch, möglichst mit dem Konfigurationsbereich zu arbeiten.
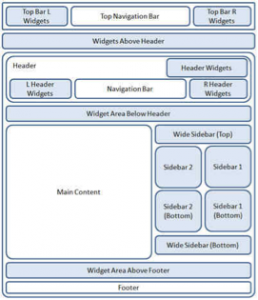
Nach mehreren Versuchen und langer Überlegung entschloss ich mich, das dkret Layout zu ändern. Im dkret Konfigurationsbereich wechselte ich zum alternativen Layout „Sidebar left and right“.
Dies hatte zur Folge, dass ich auch header und footergrafik auf 1200 Pixel Breite ändern musste, was aber mit Gimp relativ schnell vonstatten ging. Die footer-Grafik war übrigens eines der wenigen Dinge, die ich in einer css-Datei einbinden musste und zwar in der screen.css unter #footer.
Die Einbindung der Grafiken konnte ich dann im bewährten Zusammenspiel mit Widget und Dynamic Widgets lösen.
Die beiden Plugins daikos-text-widget und Dynamic Widgets vertragen sich übrigens nicht. Wenn beide Plugins aktiviert sind, lässt sich der Code in daikos nicht mehr bearbeiten. Glücklicherweise lässt sich das lösen, indem Dynamic kurzzeitig deaktiviert und nach Bearbeitung des Codes wieder aktiviert wird.